How To Put A Flyer In The Body Of An Email
Editor's note: this post was updated for accuracy and freshness in September 2021.
Using data URIs to embed images in email has continued to attract a respectable amount of interest in the by. While the results were disappointing, we thought we'd show you a feasible workaround for those who dislike image blocking in email clients.
Many marketers admit to approaching image embedding with a good amount of skepticism, given this technique'southward track record of:
- Sloppy back up in email clients
- Producing large e-mail file sizes
- Adding attachments to the email message (when images are embedded every bit a data URI in MIME Multipart/Related content)
- Beingness a technique used by spammers (and penalized by spam filters)
Nonetheless, its popularity has endured, generally because of the promise that embedding is a legitimate workaround to epitome blocking in electronic mail clients. Nonetheless, is this withal true now?
What does it mean to embed images?
In the historic period of Instagram, Snapchat, and fifty-fifty Facebook, images are quite literally everywhere. While many digital marketers have a solid agreement of how to embed images into their websites and printed materials, when it comes to embedding images in HTML email, it'due south notwithstanding considered a work in progress.
Many emails these days do have images in them, but popular web clients don't always support them. Before discussing embedding images in HTML emails, we need a solid understanding of what information technology means to embed an image.
How exercise you embed a JPEG and other images into an email?
Embedding an image into an email message is the act of adding the image into the coding of the electronic mail template for information technology to appear amongst the text one time the subscriber opens it, instead of appearing every bit an e-mail attachment.
Embedded images in 2021
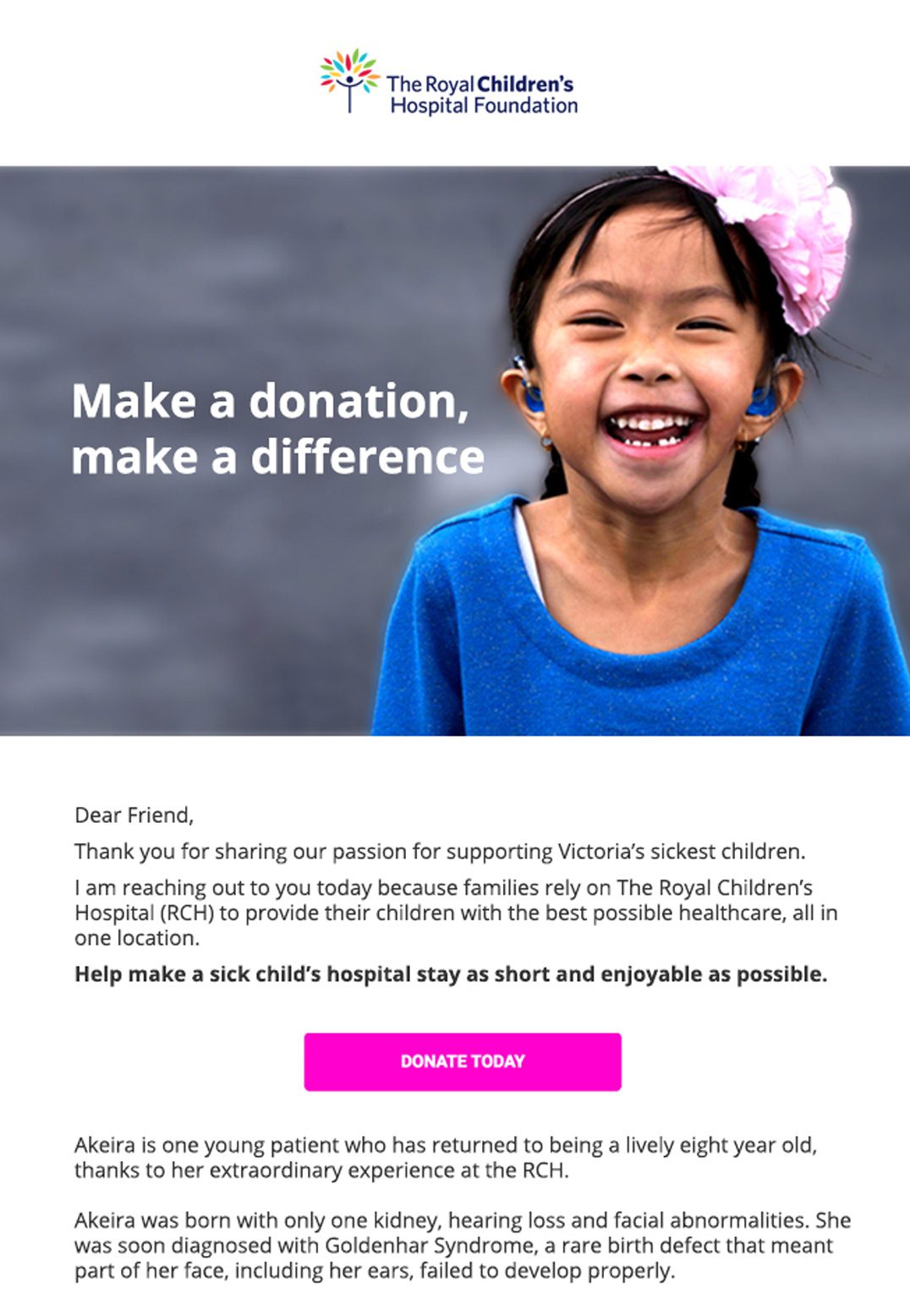
In 2021, it'southward hard to detect an email that doesn't include an image of some sort, even when users have image blocking set up on their web clients.

Source: Campaign Monitor
So how are these images getting through?
How do I embed HTML in Gmail and other spider web clients?
It's essential to point out that the days of wanting to read walls of text are over. Users want to come across images, especially when information technology comes to marketing materials. 36% of B2C marketers place more importance on visual content over non-visual content, but that doesn't hands translate to HTML electronic mail.
The problem remains that some email clients nevertheless don't support images considering they tend to atomic number 82 towards both email deliverability and rending image problems.
What are the all-time practices when information technology comes down to embedding images in emails?
CID image embedding
CID images, otherwise known every bit Content-ID, is a do that has been around for quite some time and, while it seems rather outdated, many say that information technology's a expert option for those who insist on embedding images into their HTML emails.
This process involves attaching the image to the e-mail while also referencing it with an HTML tag in the email's template. One time the electronic mail is opened by the user, the epitome is then embedded into the email.
One major setback to CID epitome embedding is that it involves having a expert understanding of HTML coding.
Inline embedding
For the following sample, we're going to await at inline embedded images only.
Unlike the MIME Multipart/Related content method, this is something y'all can try at home, in your Entrada Monitor account, for case, without having to source your scripts or specialized tools. If you're comfortable with rolling your ain multipart letters, feel gratis to share your experiences with us in the comments below.
To start testing, we base64 encoded a JPEG image, as per the recipe described hither. The resulting text cord looked something similar this:
<img alt="Embedded Image" peak="128" width="128" src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD....snip..." /> Using this, nosotros added the image to an electronic mail and tested.
The results across the most popular email clients were almost as choppy as before.
| Electronic mail customer | Embedded paradigm displays? | Comments |
| iOS Mail | Yes | |
| Outlook 2003 | Aye | All images blocked by default |
| Outlook 2007+ | No | ALT text is replaced by 'Linked paradigm cannot be displayed' in 2010+ All images blocked by default |
| Outlook.com (Hotmail) | No | Grey 'blocked image' placeholder displays, no ALT text All images blocked by default |
| Apple Post | Yes | |
| Yahoo! Postal service | No | Placeholder and ALT text display All images blocked by default |
| Gmail | No | Placeholder and ALT text display All images blocked by default |
| Android default | Yeah | All images blocked by default |
The results
Embedding images in an electronic mail does non evade paradigm blocking.
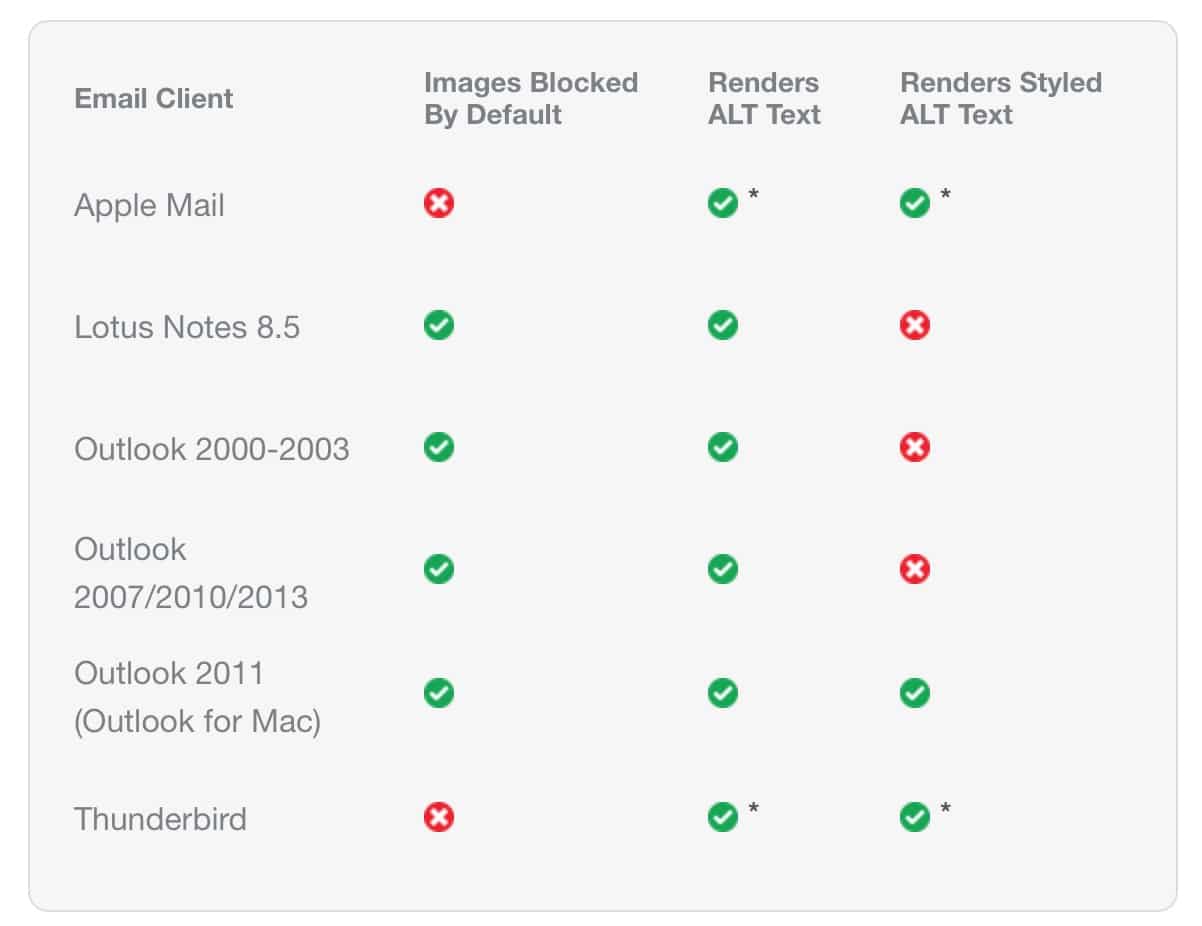
The latest reports on paradigm blocking in email shows that many popular email clients block images by default. However, they do render ALT text, meaning that, when an embedded image doesn't bear witness up in an email, it volition at to the lowest degree show designated text to caption the paradigm, which allows users to get a full general idea of what was there.

Source: Campaign Monitor
In our test, non only were the images blocked for sources such every bit Outlook, but they largely remained blocked, fifty-fifty when the other images in a newsletter downloaded.
The majority of email clients that reliably display embedded images (being Apple tree and iOS Mail) don't block images by default, making this technique redundant.
Marketing materials: how do I embed a flyer in an email?
When it comes to e-mail marketing, many want to know how to send a full flyer, such equally the example of the Lincoln MKS flyer to a higher place.
Depending on the spider web client, and as long every bit it's HTML-enabled, some users may be able to embed a flyer into their emails by going through the following steps:
- Click on the "Insert" tab
- Click on "Picture" option
- Select the flyer image file
- Review the email and flyer
- Hit send
For those who aren't sure virtually HTML coding and all that it involves, at that place are many marketing tools, such as the ones provided through our services, that aid guide you in the process of creating flyer-like email campaigns that you can then send to your subscribers.
Embedded Images Wrap up
Based on research findings, image embedding in HTML emails is still something of a delicate bailiwick. Some methods work well with specific email clients, while others struggle.
With no fool-proof way of ensuring that images get seen by email subscribers, what are some methods that email marketers can use to make their emails convenient?
- Always accept a balance between text and images. Doing then will hateful that the email is useful to readers, even when the images don't work, for whatever reason.
- Avoid using an image as the offset item in an email. Starting with useful HTML text content volition allow readers to preview what the email is about before they open information technology.
- Make employ of ALT attributes. Alt Attributes in HTML specifies an alternate prepare of text in case an embedded epitome won't display. This part helps keep your email usable to the subscriber if images don't come through.
- Make employ of captions. Many marketers choose to create wonderful images that contain vital information for their subscribers. Still, these images tin easily exist blocked by e-mail clients. By using image captions, readers will nonetheless be able to become that vital information, even when the image refuses to load.

Source: Campaign Monitor
No affair what your level of HTML knowledge is, Campaign Monitor can assistance you build stunning emails campaigns that volition get seen by your subscribers. Through the Email Architect or our HTML editor, we'll help guide you through the procedure, and so contact united states today for your complimentary trial!
Source: https://www.campaignmonitor.com/blog/email-marketing/embedded-images-in-html-email/
Posted by: coreachishat2001.blogspot.com


0 Response to "How To Put A Flyer In The Body Of An Email"
Post a Comment